AI智能摘要
今日诗词侧边栏小组件由今日诗词提供API支持,用户可编写card_poem.pug文件调用相关脚本代码实现组件创建,并通过index.pug引入组件。此小组件中,诗句内容会动态显示在#poem_sentence,作者与诗名显示在#poem_author,朝代信息显示在#poem_dynasty。此外,用户还需引入两个外部CSS文件以保持样式统一。
— 此摘要由AI分析文章内容生成,仅供参考。
本文转载自:张洪Heo《Butterfly美化:今日诗词侧边栏小组件》
根据CC 4.0 BY-SA版权协议发布,请遵守协议要求
API
该组件api由今日诗词提供
安装教程
创建组件
主题新建themes/butterfly/layout/includes/widget/card_poem.pug,内容如下
#card-poem.card-widget
#poem_sentence
#poem_info
#poem_dynasty
#poem_author
script(src='https://cdn.jsdelivr.net/npm/js-heo@1.0.11/poem/jinrishici.js', charset='utf-8')
script(type='text/javascript').
jinrishici.load(function(result) {
var sentence = document.querySelector("#poem_sentence")
var author = document.querySelector("#poem_author")
var dynasty = document.querySelector("#poem_dynasty")
var sentenceText = result.data.content
sentenceText = sentenceText.substr(0, sentenceText.length - 1);
sentence.innerHTML = sentenceText
dynasty.innerHTML = result.data.origin.dynasty
author.innerHTML = result.data.origin.author + '《' + result.data.origin.title + '》'
});引入组件
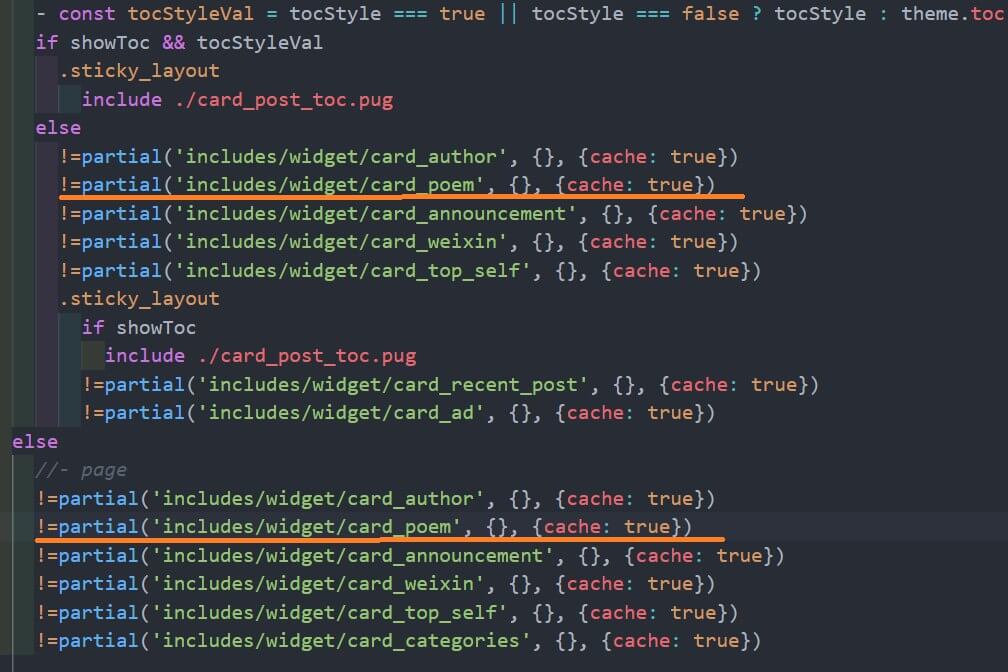
在themes/butterfly/layout/includes/widget/index.pug中你需要的位置添加以下内容
!=partial('includes/widget/card_poem', {}, {cache: true})填写示例:
引入css
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/js-heo@1.0.11/mainColor/heoMainColor.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/js-heo@1.0.11/poem/poem.css">© 版权声明
THE END
















暂无评论内容